Fluxo para criar e configurar uma conta bancária
Instrução do Sharpen
Criar um fluxo eficiente
para fonfigurar uma conta bancária.
Este é um estudo de caso baseado em uma instrução do Sharpen, para o curso de UX/UI designer do Google em parceria com a instituição de ensino coursera, que tive o prazer de participar. Meu objetivo é criar um fluxo eficiente para criar e configurar uma conta bancária online.
Eu sou José Cardoso e neste projeto ocupei a função de designer generalista.
Comecei o processo realizando uma pesquisa secundária quantitativa para identificar grupos e comportamentos de usuários com respeito ao uso da tecnologia para resolver seus problemas bancários, o que me proporcionou criar uma amostra representativa considerando grupos sub representados e sua devida acessibilidade.
Então com esta amostra em mãos, convidei participantes que se enquadram nestes grupos para uma entrevista informal e aberta, com perguntas sobre o tema. Abaixo está uma documentação completa da entrevista com os participantes.
Mapas de empatia
Seguindo as técnicas do design thinking com base na entrevista, criei mapas de empatia para cada entrevistado.
Mapas agregados
Com os mapas de empatia em mãos, identifiquei temas e agrupei os mapas por temas, formando então mapas agregados com base em aspectos semelhantes.
Criar personas
Uma parte importante no processo de design thinking é a criação de personas, então vamos lá. Com base nos mapas agregados criei personas que vestem todas as características dos grupos alvos e personificam o seu real problema. Isto me ajudou a compreender e sentir os usuários alvos.
Mapa da jonada do usuário
Com base nos relatos dos participantes, criei um mapa de jornada para cada grupo de pessoas com experiências semelhantes, isto me fez entender e sentir suas emoções durante a jornada!
Historia do usuário
Com base na jornada e nos mapas de empatia, criei uma história atribuindo todos os aspectos comuns de um grupo para uma persona, o que me permite aumentar a empatia e entender melhor a dificuldade e os sentimentos de um grupo de usuários.
Declaração de problema
Então com as histórias traçadas, os mapas de jornadas definidos, identifiquei o problema de cada grupo de usuários e os atribui a cada persona correspondente, isto foi minha base para idealizar o design.
Ideação
Com tudo isto em mão foi hora de praticar um bom exercício de metodologias ágeis;
Como podemos e Crazy eight.
Reservei um tempo para meditar nas seguintes perguntas:
Como podemos criar um jeito de reconhecer uma pessoa, sem causar estresse?
Como podemos criar um método seguro de alterar dados bancários sem exigir uma confirmação física ou presencial.
Como podemos aumentar a segurança em um processo de reconhecimento sem criar um labirinto?
Me dediquei por 10 minutos para esboçar possíveis soluções para os problemas através do design.
Wireframes de papel
Após esboçar várias ideias de soluções para o problema, foi hora de criar wireframes de papel, para testar rapidamente estruturas da informação que melhor apresentam o conjunto de soluções ideais, para criar uma harmonia no fluxo da estrutura, com o objetivo de garantir uma jornada eficiente para os usuários
Wireframes digitais com figma
Então chegou a hora de passar os wireframes de papel para o figma e criar os wireframes digitais de baixa fidelidade. Escolhe as ideias de design que mais se enquadram nas necessidades dos usuários e as coloquei nos wireframes digitais.




Estudo de usabilidade
Com os wireframes digitais criados foi hora de um bom estudo de usabilidade, convidei cinco pessoas que haviam participado da primeira entrevista, para participar do estudo, expliquei detalhadamente cada tarefa e fase do estudo, o mesmo foi realizado remotamente na casa dos participantes, ou seja, um estudo de usabilidade remoto não moderando. Abaixo segue a documentação do plano de estudo realizado.
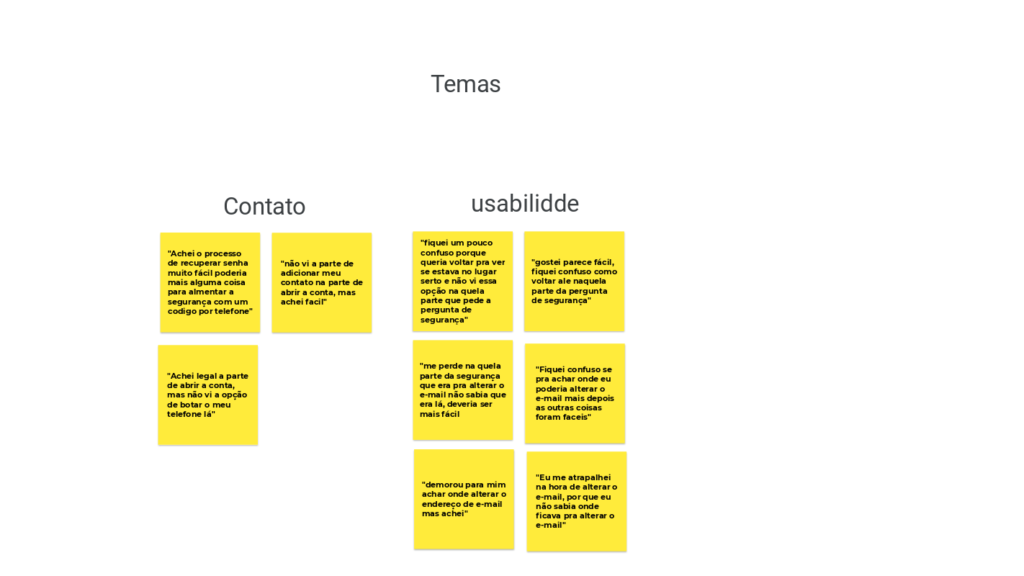
Resultados do estudo de usabilidade
O estudo de usabilidade foi valiosíssimo para orientar o processo de design, obtive vários feedback e formei um diagrama de afinidades, dividindo os feedbacks por temas para trazer insights, e com isso refinar o protótipo de baixa fidelidade que usei durante o tema.

iteração
Refleti sobre os temas que obteve através dos feedbacks e trouxe insights para refinar os wireframes, melhorando a experiência do usuário.
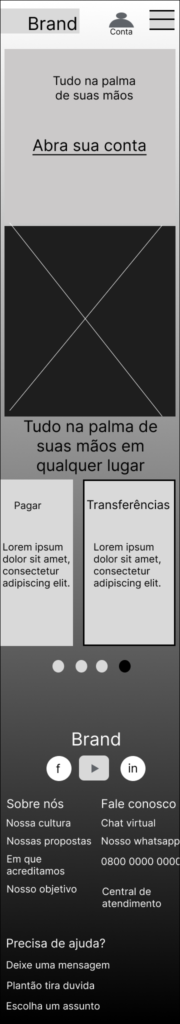
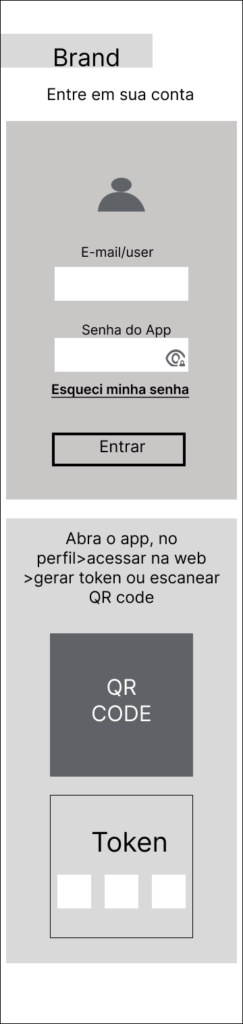
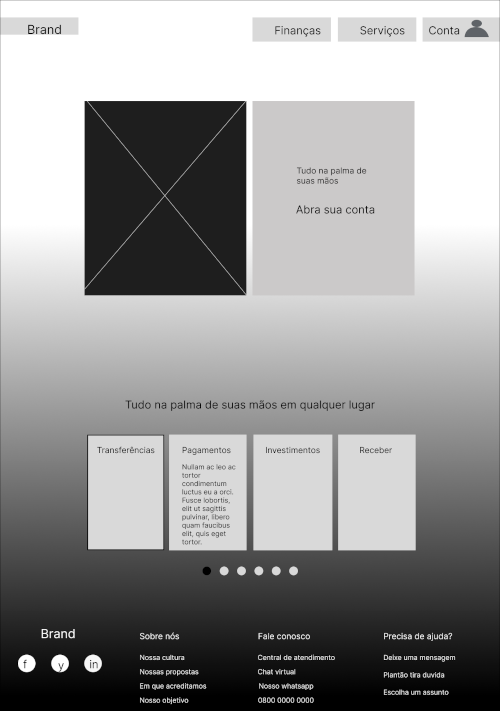
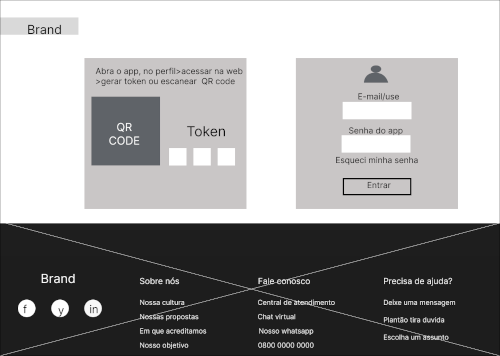
Aqui está uma amostra do protótipo de baixa fidelidade depois da nova rodada de iteração. Para uma melhor experiência, veja em uma tela horizontal.
Estudo de usabilidade com prototipo de alta fidelidade.
O próximo passo foi criar mockups(modelos), e usá-los para criar um protótipo de alta fidelidade para conduzir um novo estudo de usabilidade.
Realizei um novo estudo de usabilidade e para isso contei com os mesmos usuários do estudo anterior, agora nesta nova rodada o objetivo do estudo foi identificar se as cores os ícones, a tipografia, os botões e os elementos de iteração, são intuitivos, facilitam a jornada do usuário e transmitem a voz, o tom e a identidade da marca.
Durante o estudo obtive um novo tema que foi sobre alteração de contato, e com base nele trouxe o seguinte insight; os clientes desejam ter como alterar seu número de contato, para casos extremos.
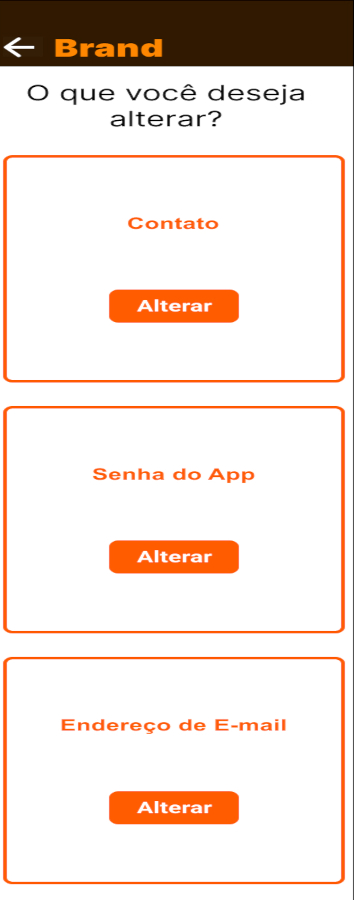
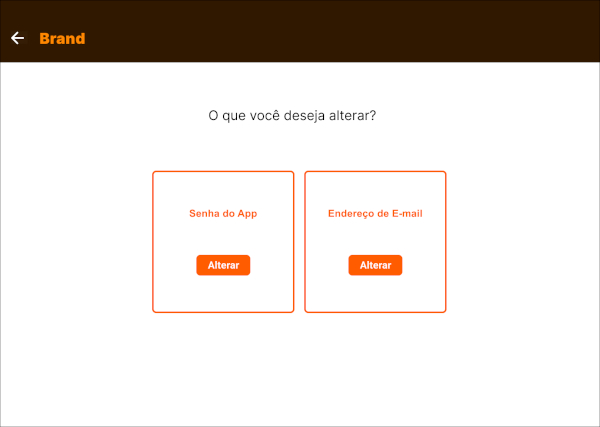
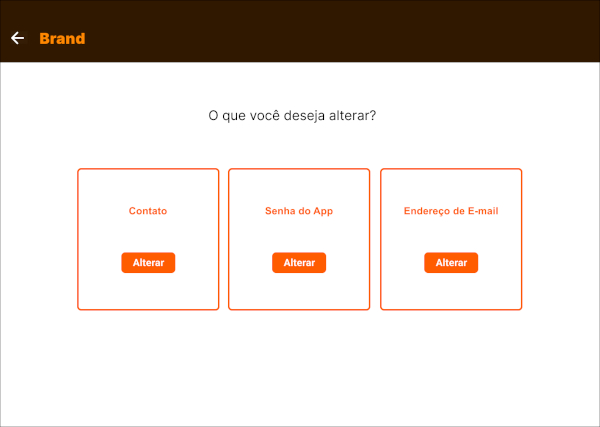
Então com base neste insight iterei novamente sobre os modelos e refinei o protótipo de alta fidelidade, aqui está uma foto do antes e depois.

Antes

Depois

Antes

Depois

Apresentação da versão para produção!
Ao finalizar o segundo estudo, iterei novamente sobre o design. Aqui está uma versão que pode ser produzida(compilada), para testes beta! Como um bom designer sei que após o lançamento do produto uma nova fase se inicia, e recomeçamos o ciclo!
Considerando a acessibilidade
Testei o contraste sobre luz intensa e habilidades de daltonismo orientando o usuário através da diferença e da ênfase.
O que aprende
É desafiador! tornar um processo simples e seguro, há limites que temos que seguir, mas podemos tornar a jornada do cliente mais confortável ao usarmos de empatia com os mesmos!
O maior insight que tive durante este estudo de casos, foi criar uma forma de identificar uma pessoa por algo que somente ela soubesse, e através de algo que nós nunca esquecemos. fiz isso ao identificar a raiz do problema da maior parte das pessoas que usam serviços bancários remotamente. Uma frase comum entre este público é esta; “Deveria ter um jeito mais fácil de recuperar uma senha ou mudar um endereço, mas que fosse mais fácil de lembrar, por que nós geralmente nos esquecemos de quase tudo!”
Existem coisas na nossa vida que marcam nossa história e aquilo que marca nós nunca esquecemos e geralmente só nos conseguimos lembrar!
Conclusão
Uma boa pesquisa em todos as etapas do design nos ajuda a encontrar a melhor solução de design para os problemas enfrentados pelos usuários!